The Power Of Underline: Exploring The Key Codes That Shape Text Emphasis
The Power of Underline: Exploring the Key Codes that Shape Text Emphasis
Related Articles: The Power of Underline: Exploring the Key Codes that Shape Text Emphasis
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to The Power of Underline: Exploring the Key Codes that Shape Text Emphasis. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
The Power of Underline: Exploring the Key Codes that Shape Text Emphasis

The humble underline, a simple line drawn beneath text, holds a surprisingly powerful role in the digital world. It is a visual cue that guides the reader’s attention, emphasizing specific words or phrases and conveying a range of meanings. While seemingly straightforward, the process of creating an underline on a computer involves a complex interplay of key codes, each with its unique function and purpose. Understanding these codes unlocks a deeper understanding of how text is manipulated and interpreted within the digital landscape.
Understanding the Key Code System:
At the heart of every keystroke lies a numerical representation known as a key code. These codes, standardized by the keyboard layout, translate user input into digital signals that the computer can interpret. When a key is pressed, its corresponding key code is sent to the operating system, which then executes the appropriate action.
The Underline’s Key Code Journey:
The key code responsible for creating an underline varies depending on the operating system and the specific program being used. However, the underlying principle remains the same. When the user presses the "underline" key, typically denoted by a combination of the "Ctrl" and "U" keys, the operating system receives this key code and transmits it to the active application. The application then interprets the code and renders the underline beneath the selected text.
Beyond the Basic Underline:
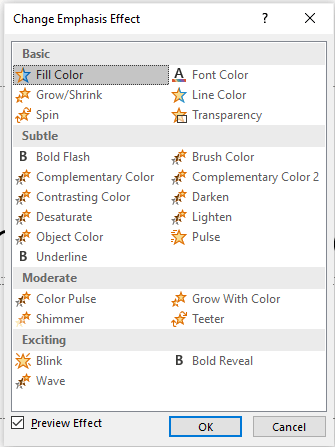
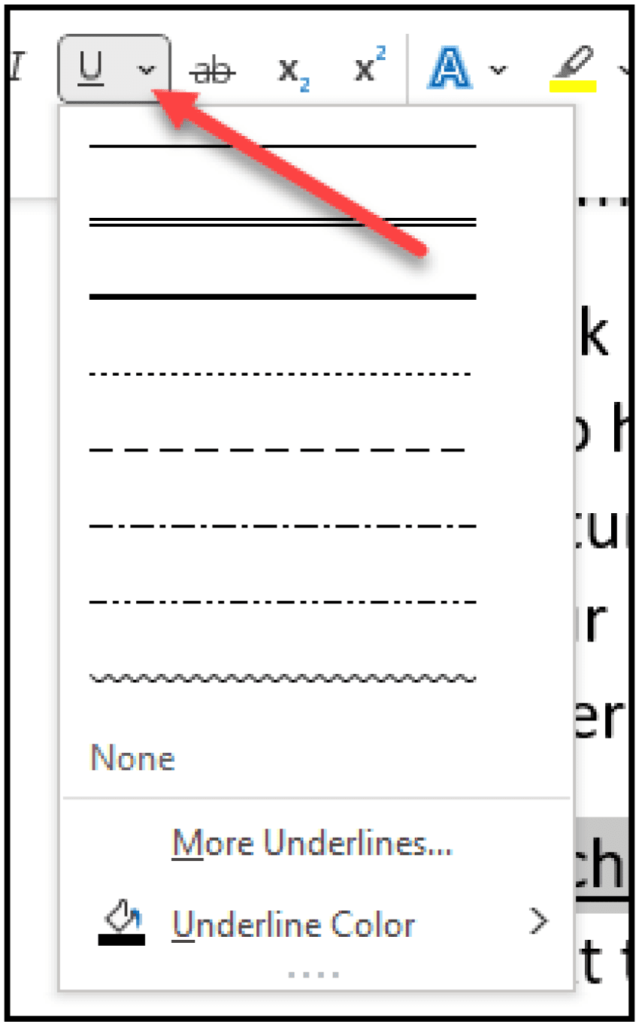
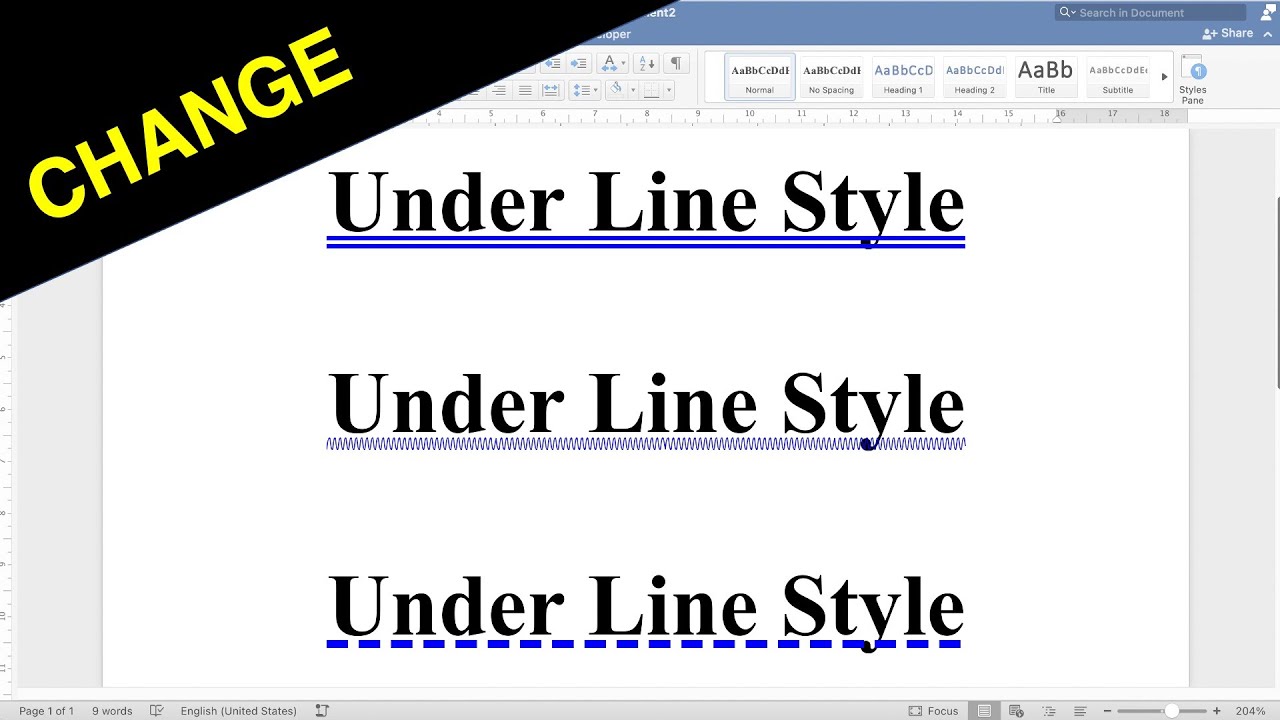
While the standard underline key code provides a simple and effective way to emphasize text, it is just the tip of the iceberg. Modern word processing programs offer a range of underline styles and functionalities, each with its own unique key code combination. For example, a double underline might be created by pressing "Ctrl" and "Shift" followed by "U," while a wavy underline might require a specific menu option or a custom key code assignment.
The Importance of Underline Key Codes:
The use of key codes for underlining goes beyond mere text formatting. These codes form the foundation of accessibility features, allowing users with visual impairments to navigate text more effectively. For example, screen readers often use specific key codes to identify underlined text, providing audible cues that help users distinguish between different sections of text.
FAQs on Underline Key Codes:
Q: What is the standard key code for underlining in Windows and macOS?
A: The standard key code for underlining in both Windows and macOS is "Ctrl" + "U." This combination triggers the underline function in most text editors and word processing programs.
Q: Are there any alternative key codes for underlining?
A: While "Ctrl" + "U" is the most common combination, alternative key codes might exist depending on the specific software being used. Some programs may use different key combinations, such as "Alt" + "U" or "Shift" + "U," or may require accessing a dedicated formatting menu.
Q: Can I customize the underline key code?
A: Yes, many programs allow users to customize key bindings, including those for underlining. This enables users to personalize their keyboard shortcuts and assign specific key combinations for different underline styles or functions.
Tips for Using Underline Key Codes Effectively:
1. Consistency is Key: When using underlines, it is important to maintain consistency throughout the document. Using underlines sparingly and strategically ensures that the emphasis is effective and does not detract from the overall readability of the text.
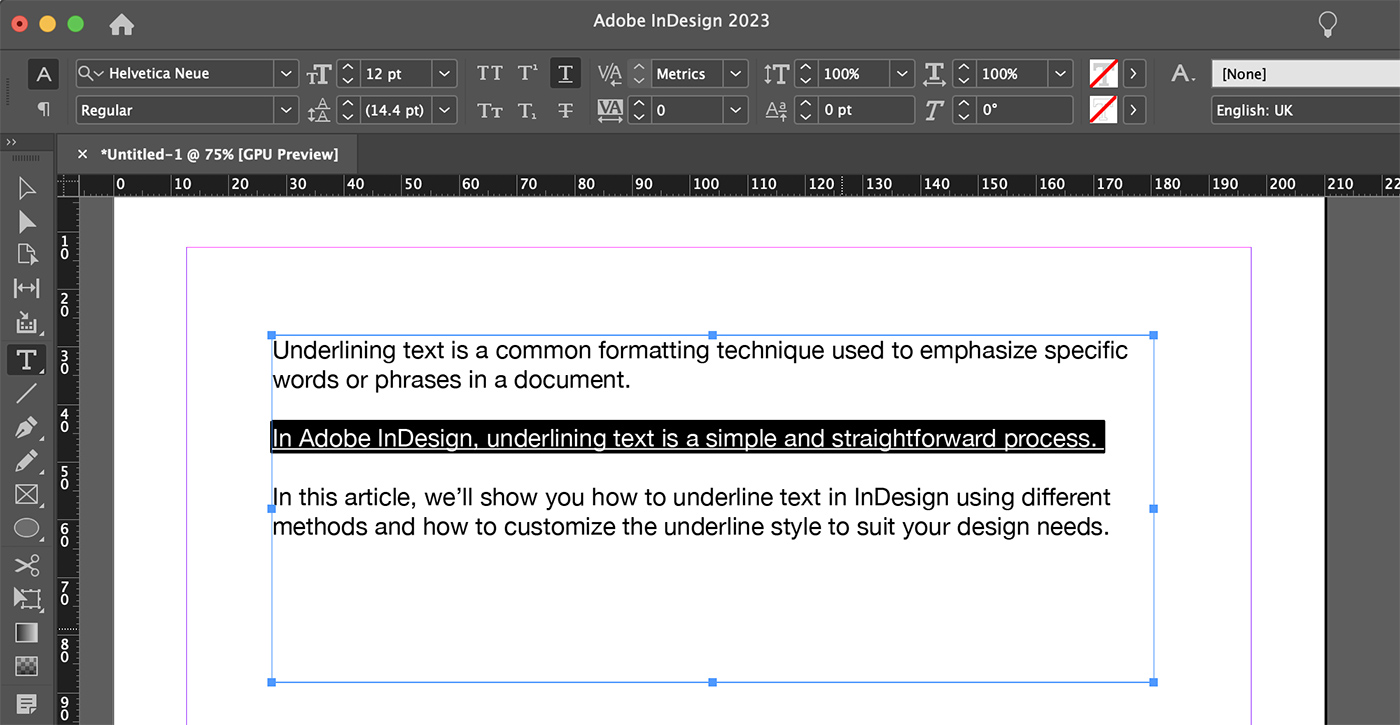
2. Explore Different Styles: Modern word processing programs offer a range of underline styles, including single, double, wavy, and dashed underlines. Exploring these options allows users to add visual variety and convey different levels of emphasis.
3. Consider Accessibility: When using underlines, it is important to consider the accessibility of the document for users with visual impairments. Ensure that the underline style is visually distinct and that the text is readable for users relying on screen readers.
Conclusion:
The humble underline, often taken for granted, plays a significant role in shaping the meaning and impact of digital text. Understanding the key codes that govern underlining provides a glimpse into the intricate workings of computer systems and the powerful role they play in shaping the digital world. By mastering the use of these codes, users can effectively emphasize text, enhance readability, and create documents that are both informative and visually appealing.








Closure
Thus, we hope this article has provided valuable insights into The Power of Underline: Exploring the Key Codes that Shape Text Emphasis. We hope you find this article informative and beneficial. See you in our next article!